TV Gazeta
Redesign do site da emissora mais tradicional da capital paulista!
Minha função: Sênior Product Designer / Manager
Período de atuação: 05/2021 até 12/2024
Ferramentas: Adobe XD / Wordpress / Clarity / WAVE

Sobre
A TV Gazeta é uma rede de televisão 100% brasileira sediada na cidade de São Paulo. Foi inaugurada em 25 de janeiro de 1970 e pertence à Fundação Cásper Líbero. Ao longo dos anos, a TV Gazeta se destacou por produzir programas de qualidade nas áreas de cultura, entretenimento e jornalismo, tendo recebido vários prêmios e reconhecimentos. Além disso, a emissora foi uma das pioneiras na adoção de novas tecnologias como a transmissão em alta definição e a distribuição de conteúdo pela internet.
Desafios
Quando entrei neste projeto, foi possível identificar os cinco principais problemas por meio de ferramentas como o Google Analytics e o Microsoft Clarity:
- Desempenho mobile ruim.
- Monetização em declínio.
- Queda contínua no tráfego do site entre 2018 e 2021.
- Classificação insatisfatória nos mecanismos de busca.
- Falta de acessibilidade e conformidade com as diretrizes WCAG.
Objetivos
Havia uma clara necessidade de modernizar o site, aplicando as melhores práticas de design, usabilidade, acessibilidade e SEO. O objetivo era melhorar a experiência geral do usuário, tornando todo o conteúdo da programação da TV Gazeta, oferecido gratuitamente no site, mais acessível e fácil de explorar.
Alinhamento de Negócios
- Aumentar a relevância da marca da TV Gazeta;
- Melhorar o posicionamento de mercado através de uma abordagem mais estratégica;
- Gerar mais receita e oportunidades de negócios;
Foco no Público
- Impactar positivamente o público fiel do site;
- Atrair novos públicos, aumentar a relevância e alcance do site;
- Disponibilizar gratuitamente todo o conteúdo da programação da TV no site;
Melhoria da Plataforma
- Proporcionar uma melhor experiência aos visitantes do site;
- Aumentar a visibilidade do produto principal (receitas);
- Aprimorar a arquitetura da informação e o fluxo de navegação;
- Otimizar a distribuição orgânica do conteúdo;
- Melhorar a operação das equipes internas;
Responsabilidades
Minha função como Product Designer Sênior foi liderar o redesign completo do site, guiado por dados e focado na experiência do usuário. Fui responsável por conduzir e validar todas as etapas do processo de Design Thinking.
Design Thinking
Essa metodologia foi escolhida porque permite uma abordagem centrada no usuário, combinando empatia, experimentação e colaboração para resolver problemas de forma inovadora e prática. Ela incentiva as equipes a compreender profundamente as necessidades do usuário, explorar múltiplas soluções e testar ideias rapidamente, minimizando erros e maximizando a eficácia dos resultados.
Fluxo:
1) Entender, 2) Explorar e 3) Materializar.

Empatia
Compreensão profunda das pessoas envolvidas, tanto usuários quanto stakeholders, seus comportamentos, motivações, expectativas e problemas. O foco está em observar e ouvir antes de propor qualquer solução, a fim de gerar empatia e fundamentar decisões em dados reais.
Pesquisa Qualitativa:
Explorando o "porquê" por trás do comportamento do usuário; revela percepções, pontos problemáticos e motivações.
- Análise do comportamento do usuário (Hotjar e Clarity)
- Análise de comentários em mídias sociais
- Benchmarking das principais emissoras de TV do país
- Benchmarking dos principais sites de receitas
- Pesquisa NPS (Net Promoter Score)
- Entrevistas com stakeholders
Pesquisa Quantitativa:
Medindo e validando padrões de comportamento com dados objetivos.
- Análise de dados da plataforma (Analytics e Search Console)
- Análise de dados do público (gênero, faixa etária, região)
- Análise de tendências do mercado competitivo (entretenimento)
Definição
Consolidar os aprendizados da etapa de empatia para identificar padrões, insights e definir claramente o problema a ser resolvido.
Ferramentas: Miro, Notion e Microsoft Loop.
- Personas
- Mapa de empatia
- Mapa da jornada do usuário
- Matriz CSD (Certezas, Suposições e Dúvidas)
- Análise SWOT
- Planejamento de OKRs (Objetivos e Resultados-Chave)
Ideação
Gerar o maior número possível de ideias, promover criatividade e selecionar as mais viáveis para resolver os problemas definidos.
Ferramentas: Miro, Jira e Microsoft Loop.
- Matriz Esforço x Impacto
- Organização e priorização do backlog de atividades
- Criação dos fluxos de navegação
- Arquitetura da informação
Prototipação
Transformar ideias em representações tangíveis (modelos, esboços, interfaces) que permitam aprendizado rápido com baixo custo.
Ferramentas: AdobeXD / Figma e Zeroheight.
- Cores
- Tipografia
- Elementos de UI
- Wireframes e protótipos
- Especificações e documentação do Style Guide
Teste
Validar os protótipos com usuários reais, aprender com o feedback e melhorar a solução com base em dados reais de uso.
Ferramentas: Maze, Hotjar e Wave.
- Realização e documentação de testes de usabilidade
- Iterações e refinamentos
Implementação
Aplicar as soluções validadas no ambiente real, garantir a qualidade da entrega e acompanhar resultados.
Ferramentas: Jira, PageSpeed, Semrush, Wave, GA4 e Search Console.
- Otimização de SEO técnico e conteúdo com palavras-chave
- Aplicação de dados estruturados de receitas (schema.org)
- Testes e melhorias de acessibilidade (WCAG / A11Y)
- Roadmap de implementação
- Quality Assurance (QA)
- Análise de métricas e resultados
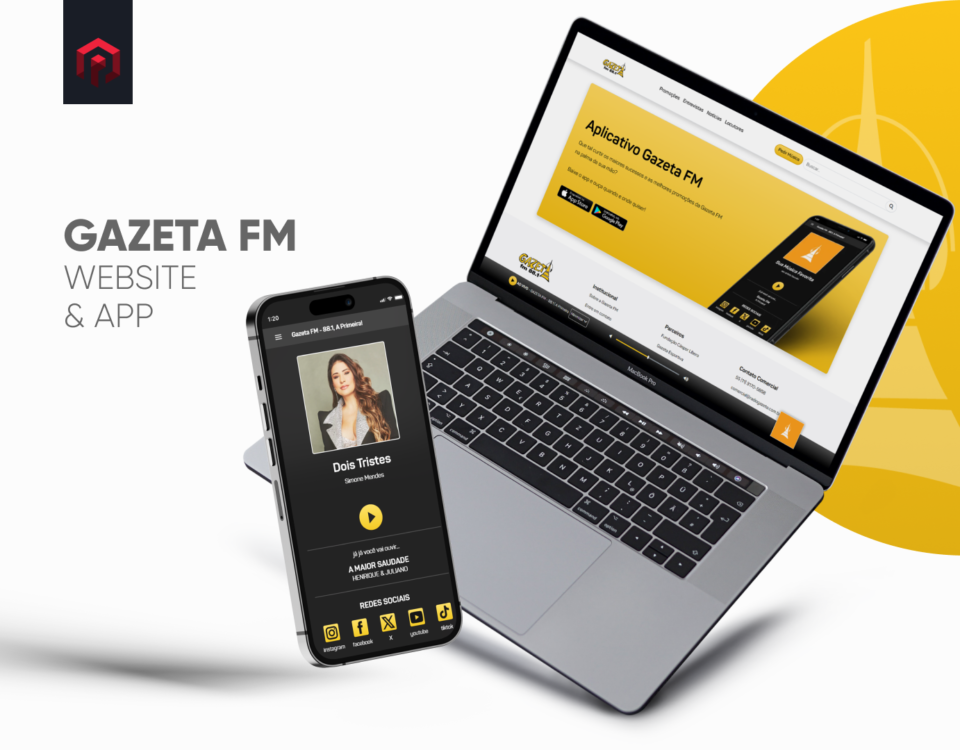
Solução
Após a realização dos processos do Design Thinking 101, viabilizei junto a equipe de tecnologia a solução para os desafios do projeto. Baseando-se em dados de pesquisas e validações, acreditamos no redesign completo do site, com páginas otimizadas para receitas e vídeos, visando mais assertividade nos formatos de conteúdo, melhoria de performance no alcance orgânico e uma maior percepção de valor por parte dos visitantes do site.
Cores principais
Após um estudo de psicologia das cores e testes de acessibilidade, definimos um sistema de cores para distinguir visualmente as categorias editoriais do website.
O azul escuro consagrado da marca representa inteligência, compostura, estabilidade e calma, é usado para identificar as produções originais da TV Gazeta.
Laranja transmite calor, nutrição, conforto e liberdade. É uma cor positiva que desperta motivação, traz diversão a ambientes sem graça e é visualmente agradável, usada para identificar a seção de receitas.
O vermelho é energético e ousado, cheio de emoção. Simboliza amor, entusiasmo e força, é usado para transmitir intensidade e confiança. Adiciona um toque diferenciado ao conteúdo em destaque.
O azul-claro é representa inteligência, estabilidade e calma, sendo muito associado à consciência e ao intelecto, sendo usado para identificar a seção de notícias.
O roxo está associado à calma, ao respeito e à sabedoria. Estimula a imaginação e a criatividade, além de transmitir lealdade, verdade e autenticidade, capturando a natureza dinâmica das Web Stories.
A cor foi escolhida por oferecer excelente legibilidade, especialmente em fundos claros ou neutros, ao mesmo tempo em que transmite uma estética moderna, sóbria e sofisticada.
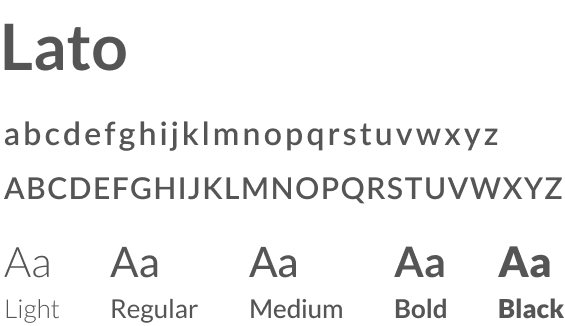
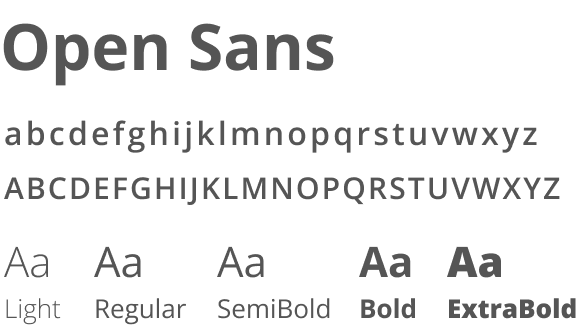
Tipografia
Tipografia projetada para leitura confortável e hierarquia de conteúdo clara.


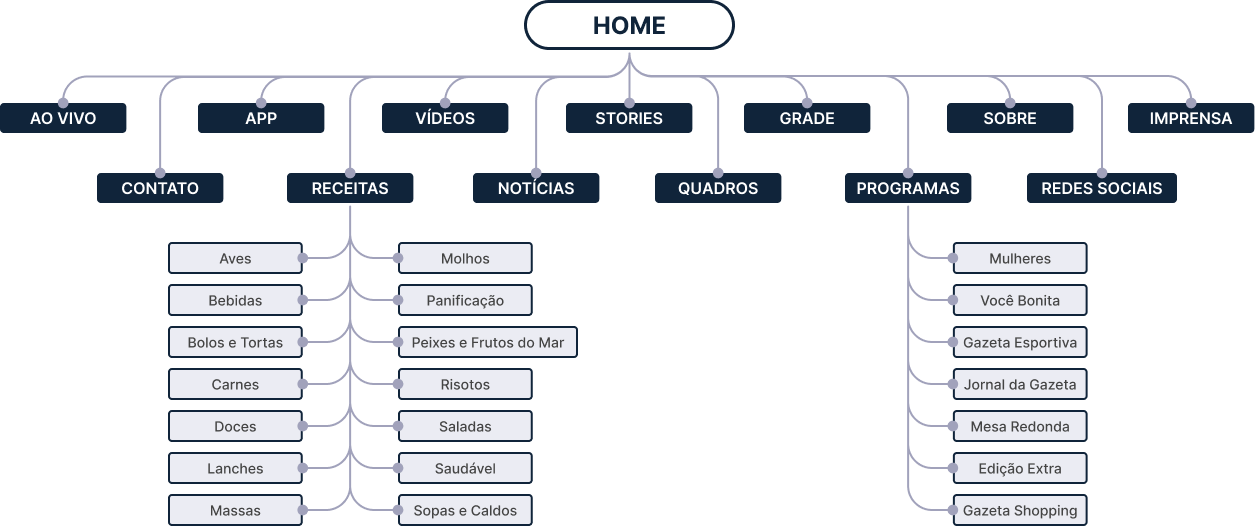
Sitemap
Arquitetura da informação
Estrutura de navegação projetada para dar suporte à descoberta de conteúdo, link building, indexação e acesso rápido.





Resultados após o redesign...
no tempo médio de carregamento das páginas
no tempo médio dos visitantes no site
na taxa de visualizações da página inicial
na taxa de rejeição da página inicial
no tempo médio dos visitantes na página ao vivo
visualizações da página ao vivo
em impressões orgânicas nos buscadores
na taxa média de cliques nos buscadores
na taxa média de cliques via Google Discover
de promotores em pesquisa NPS
de sessões orgânicas em todo site
na taxa de visualizações das páginas em todo site
na taxa de engajamento dos usuários
fontes: Google Analytics e Google Search Console
Resultados em 2024...



Obrigado!
Muito obrigado mesmo pela leitura até aqui! Se curtiu este case, fique à vontade para entrar em contato e me deixar uma mensagem no LinkedIn para quaisquer comentários, dúvidas ou sugestões. 😉
Obs: Em cumprimento a lei geral de proteção de dados e aos termos de confidencialidade previamente acordados, alguns dados sensíveis, e informações sigilosas dos estudos realizados não puderam ser exibidos nos processos de Design no decorrer da apresentação deste case.
FICHA TÉCNICA
Empresa: Fundação Cásper Líbero
Produto: TV Gazeta
Site: https://www.tvgazeta.com.br/
Equipe: DEV&UX
Período: 2021 / 2024